Interfaces Web
Planète T50BST1K
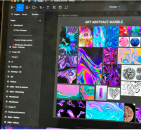
Interfaces Web réalise plusieurs sites notamment le catalogue dédié à chaque atelier du Digital Event, afin de mettre en avant le travail accompli par les élèves.





Ils travaillent sur la conception et le développement de 3 sites : le catalogue du Digital Event 2024, les archives des années précédentes, et le reportage photo. Le tout en version desktop et mobile.

Pour l'étape d'idéation, Notion et Google Slides ont guidé leurs réflexions créatives. Pour donner vie à leurs idées, ils ont utilisé Figma afin d’élaborer les wireframes et les maquettes.



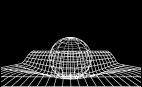
Les planètes et assets graphiques ont été réalisés sur Illustrator. Côté développement : HTML, CSS, Javascript et la librairie Three.JS ont permis de traduire en code les maquettes Figma et de réaliser les planètes en 3D.

L'équipe se compose de 24 personnes divisées en 3 groupes distincts. Ceux en charge du portail d’entrée, reportage photo ainsi qu’un dernier groupe dédié au catalogue.

Chaque membre des différents groupes a un rôle : la recherche d’inspirations, la création de visuels, le maquettage, le développement web, ainsi que le contenu textuel et narratif.



L’objectif de la semaine est de mettre en ligne la version définitive de reportage photo avec les moments capturés lors de ces deux semaines de travail.


L'équipe
"Beaucoup de travail, mais c'est hyper inspirant. J'ai adoré apprendre des autres. Je pense que c'est le moment le plus riche du Digital Event, et ça permet de se découvrir." Anissa

“C’est un très bon atelier, on voit plein de choses et on est vraiment polyvalent tant en UX qu'en UI. Le thème est assez intéressant, car on peut explorer différents univers graphiques.” - Melinda

“Il y a une forte cohésion entre les différents niveaux et j’ai beaucoup appris durant ces deux semaines. C’est une expérience très complète qui nous permet d’en ressortir grandis." - Yasmina

Nom
Prénom
Classe
Cerqueira de almeida
Patricia
B2 CPD
Martinez
Aymeric
B1 DEVWEB
Batchourine
Svetlana
B3 CI
Cherkaoui
Yasmina
B1 DEVWEB
Gérard
Marion
M1 DESIGN
Arrachequesne
Cyril
B3 DEVWEB
Nahmani
Sacha
B2 DEVWEB
Nicolas
Alexandre
B3 DEVWEB
Ranaivoson
Telina
B2 CPD
Nicouleau-Bourles
Mathis
B1 CPD
Cohen
Grégory
M2 DESIGN
Milic
William
B2 CPD
Adonon
Chloé
B3 DEVWEB
Balouk
Anissa
M1 DESIGN
Sinseau
Amélie
M1 DESIGN
Maschéroni
Clément
B3 DEVWEB
Reignoux
Jeremy
B3 CI
Fenech
Mélinda
B3 DESIGN
Nisus
Océane
B3 DESIGN
Saidi
Ranim
B2 DEVWEB
Guillemot
Luca
B2 DEVWEB
Tran Que Chi
Jennifer
B3 CI
Gautier
Antonin
B2 DEVWEB
